
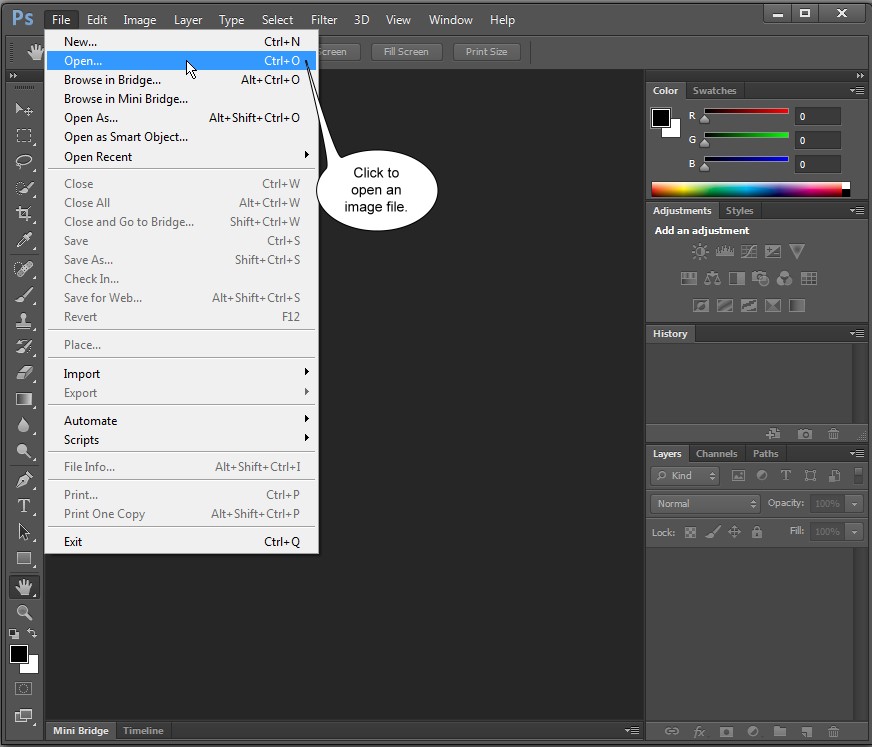
If you want to follow along you can open this document from the practice files for this tutorial. You'll also learn what a path is made of.
#ADOBE ILLUSTRATOR CC TUTORIALS HOW TO#
In this lesson you'll learn how to draw a line with the Line Segment tool. You'll learn about changing the colors shapes in the video on changing the color of artwork. A smaller circle on top of a larger circle. These donut shapes are actually composed of two circles. The dotted guides will help you to see which shapes to create where. Now that you have some experience with shapes in Illustrator you can continue to explore by creating the shapes for this robot which consists of rectangles, circles, and polygons. Finally drag the shape onto these dotted guides. Then drag the top point down to make it a little bit shorter.

Now to resize this triangle drag the point on the right side to the left so that it's narrower first. To copy it choose Edit, Copy and then Edit, Paste. So, select the Selection tool on the Tools panel on the left and click the triangle you created. Lastly, you’ll create this triangle shape by copying and pasting a triangle you already drew. Release the mouse button when you see them, and the circle is roughly the size you see here. Down here drag to create a circle and as you drag watch for these hinting crosshairs which mean a perfect circle. So, press and hold on the Polygon tool in the Tools panel and select the Ellipse tool. Now, the last type of shape you'll create is a circle. To move a shape with the Drawing tool selected you can drag it from this little circle in the center and position it where you need it. So, drag this side widget up until the shape has three sides. For instance, this side widget controls the number of sides on a polygon. Polygons also have shape options like rectangles. Release the mouse button and then the Shift key. When the shape is about this size press and hold the Shift key to straighten it. Shapes you create with this tool are drawn from the center. Starting roughly in the center of this dotted triangle click and drag to make a shape. To see other Shape tools press and hold on the Rectangle tool in the Tools panel on the left to show the Shape menu. You'll actually find that most of the shapes you draw will have options like these corner widgets. So, drag any one of these corner widgets toward the center of the shape just a little to round the corners. Dragging any of these with the shape selected will let you create rounded corners. Now notice the small widgets in each corner of this shape. You can also press the Shift key while dragging to make a square. When you see it release the mouse button to make the rectangular square. This indicates that it's a perfect square. As you drag watch for this diagonal magenta guide. For instance, to resize this shape you just drew, move the pointer over one of the corners of the rectangle and when the pointer changes click and drag to reshape it making it about the size of the dotted line behind it. Now most of the shapes you draw are called live shapes which means you can resize and move them without switching tools. Release the mouse button to create a rectangle. This shows the size of the shape you are creating. As you draw with the Shape tool with those Smart Guides on you'll see a small gray label appear that gives you measurements like width and height. Now starting on the dash line here press and drag to create a rectangle. If you don't see them, choose View, Smart Guides to turn them on. These are Smart Guides and they help you align content. As you move it you might see these magenta lines. In the Tools panel on the left click to select the Rectangle tool, bring the pointer out into the document window and move it around.


Now you'll draw your first shape, a rectangle. If you don't see a bounding box choose View, Show Bounding Box, if you see a Hide Bounding Box in the View menu you're all set. This is important for editing shapes and it should be on by default. Now you should see a box around the triangle. You'll learn how to draw a few types of simple shapes like this triangle and then by the end you'll be able to add shapes to create the robot on the right. So, select the Selection tool in the Tools panel on the left and then click in this white triangle shape to select it. To follow along open this file from the practice files you downloaded and once your document is open to make sure you can see all of the artwork choose View, Fit Artboard in Window. In this section you'll learn how to draw and edit simple shapes.

Learn all about type on a path in Adobe Illustrator CC and how powerful this can be.Creating and editing shapes is essential in Illustrator.


 0 kommentar(er)
0 kommentar(er)
